
对于开发者来说,一个专业且高效的仪表盘的重要性毋庸置疑。但对于一些初学者而言,如果价格过高则会显得尤为艰难。免费的Bootstrap 4管理模板是为那些不想停留在初步阶段的人准备的。感谢模块化管理员,这个基于Bootstrap 4的免费管理模板。先看看演示版本,了解它是否能满足您的需求。
如果您找到了最适合并且用户友好的UI工具包,那么这将更有助于创建新的应用程序和发展漂亮的项目。通常,管理页面包含图表、按钮、数据表格和警报等功能。除此之外,某些模板还通过动画元素实现了更动态的交互。管理模板需要足够强大来设计和开发出色的产品。
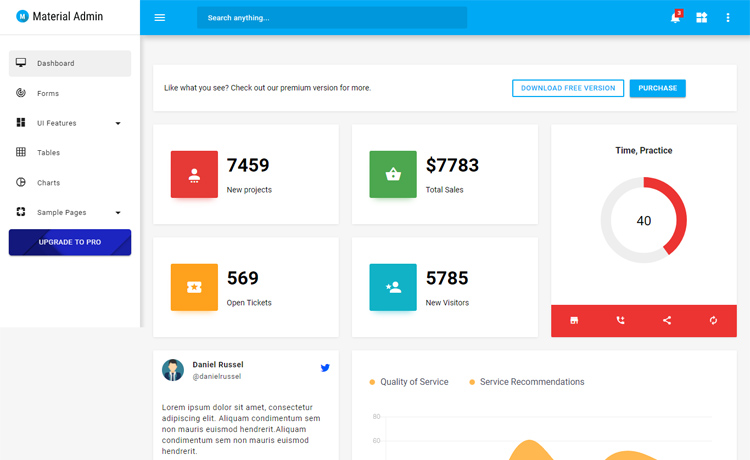
Bootstrap 4 免费管理模板
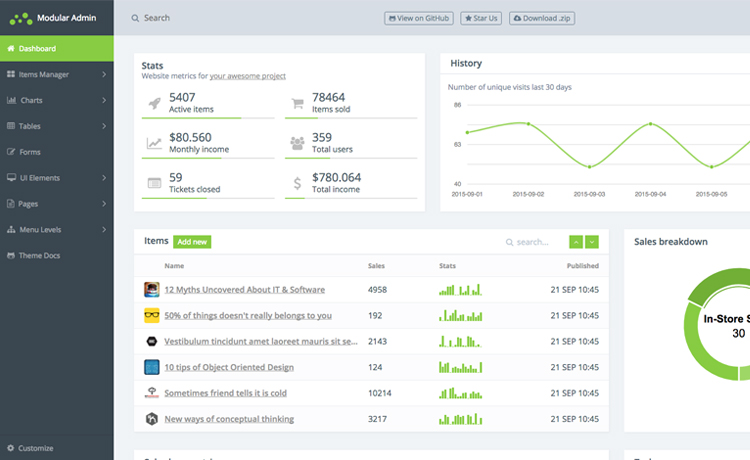
模块化管理员是一个基于模块化的开源Bootstrap 4免费管理模板,准备好满足您确切的需求。它是可扩展的,设计良好,色彩丰富,并且易于维护。该模板也是设备友好型的,适合任何尺寸的屏幕。设计既现代又非常强大,可以开始新的工作。最重要的是,模块化管理员的定制选项更加友好。
值得一提的是,该模板支持多个平台并赋予开发者修改的能力。无论是在台式机和笔记本电脑这样的大设备上,还是平板电脑和手机这样的小设备上,它都能表现得非常出色。在免费类别中,这个管理模板是最合适的产品。
自由地定制
您可以根据需要将侧边栏、头部和底部设置为固定或静态,并提供六种颜色变化。
项目管理: 创建项目并查看它们。
图表: 模块化管理员提供了Morris和Flot两种图表。它们包括条形图、饼图、线图、多轴、实时、区域、甜甜圈和简单线条等图表变化。
表格: 模块化管理员有两种表格。一种是静态的,另一种是响应式的。静态表格具有条纹行、悬停行、边框、反向和线程选项。简单和翻转滚动是两种用于响应式表格的类型。
表单: 在表单中您会发现许多选项。首先,有框装表单和下划线表单,带有简单的输入和带验证的输入。此外,还有单选、复选框和输入组。在表单布局中,可以看到基础、网格和内联结构。输入大小的控制帮助您正确调整它们的大小。
更多UI元素
按钮: 有彩色按钮和带有轮廓的按钮。按钮也有大和小的尺寸以及药丸左、药丸右和椭圆形的类型。还有块状按钮、按钮组和按钮下拉菜单。
卡片和标签: 模块化管理员还包括Bootstrap 4卡片和两种标签,即基础标签和药丸标签。
字体: 预定义样式的字体帮助用户决定在哪里写什么。您还将获得标题、段落、锚文本、强调类、引导类、引号、有序和无序列表的样式。
图标: 包括了特别为Web应用程序、货币、方向、视频播放器、品牌和医疗设计的FontAwesome图标。
网格: 模块化管理员中的预设网格有助于您的网站适应桌面、平板电脑和移动设备。此外,还有更多选项,如响应式列重置、偏移列、嵌套列和列排序。
页面: 模块化管理员有七个预先构建的HTML页面,包括登录、注册、重置、错误404(应用和全局)、错误500(应用和全局)。
最完整且强大的装备
如果您完全需要一个工具来完成您的在线项目,模块化管理员完美地满足了这一要求。拥有迷人的设计以及免费使用,这个模板在用户的开发过程中完成了令人惊叹的任务。此外,该模板本身的质量设计和强大的平台说明了一切。像模块化管理员这样的免费模板可以最大化您要构建的事物的效率。
专业人士使用的模板
默认布局包含了多种功能,有助于组织您的项目并监控进度。通过选择模块化管理员,您可以根据需要决定显示哪些元素。无论如何,它提供了极大的自由度,在Bootstrap 4免费管理模板中很少见。其他迷人的功能包括表单、UI元素、多级下拉、HTML页面以及侧边栏、头部和底部的固定和静态选项。
随时可用的样式
管理仪表板由面板组成,您可以从众多预设样式中挑选出美丽的面板。从卡片中,很容易将卡片添加到您想动态显示的面板中。除了卡片之外,还有按钮集合、下拉导航、网格结构、多种图表和其他许多惊人的元素。此外,作为免费的Bootstrap模板,模块化管理员对于快速成长的开发者来说是一颗真正的明珠。
包含的内容:
- 基于Bootstrap 4的设计
- HTML5, CSS3 和 Gulp
- 开源仪表盘
- Morris 图表和 Flot 图表
- 静态和响应式表格
- 带框和验证的表单
- 基于Sass的代码
- 彩色、带轮廓的按钮
- 多种UI元素
- 四级下拉菜单
- 多页模板
- 固定的侧边栏、头部和底部
- 静态的侧边栏、头部和底部
免责声明:本站所有免费HTML模版均来自用户分享和网络收集,免费HTML模版版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。